close

現在許多經營部落格的部落客都還會經營Facebook的粉絲頁,運用粉絲專頁外掛程式,可以將部落格連結到粉絲頁,或是連結粉絲頁的messages
現在就跟著步驟一起來設定吧!
1.先到 Facebook developers 粉絲專頁外掛程式
2.複製自己的粉絲頁網址並貼在Facebook 粉絲專頁網址的地方



3.各項設定
Facebook 粉絲專頁網址:輸入自己要嵌入的粉絲頁網址
頁籤:輸入 timeline,可顯示粉絲頁動態
輸入 messages,可連結粉絲頁訊息框,網友們可以直接在粉絲頁訊息留言
輸入 events,可顯示粉絲頁舉辦的活動
寬度、高度:可以自己設定,也可以勾選下方"搭配外掛程式容器寬度"
4.點擊下方的"取得代碼"按鈕

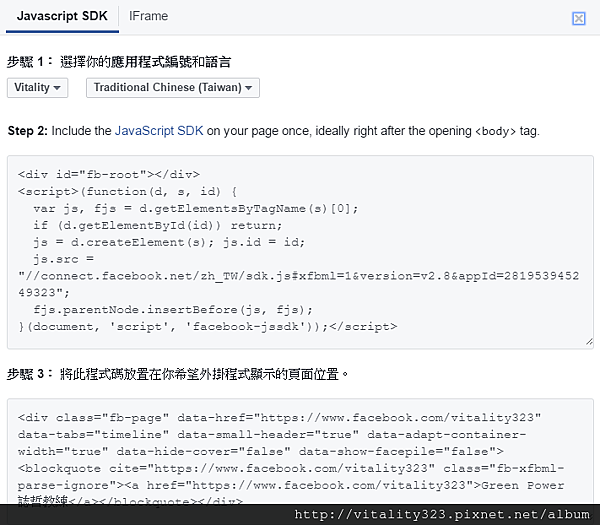
5.選擇"Javascript SDK"這個頁面,下方還可以選擇語言
6.到痞客邦部落格後台的"側欄管理",點最右邊的"新增版位"

7.標題可以打上粉絲專頁的名稱

8.將剛剛的代碼 Step2跟步驟3的程式代碼都複製,在內容的地方貼上
9.送出就完成了,可以到部落格頁面看,側邊欄位就有粉絲頁了![]()

文章標籤
全站熱搜




 留言列表
留言列表

